第8章 服务器端渲染;;目录;目录;知识架构;知识架构;知识架构;知识架构;8.3 webpack搭建服务器端渲染;8.3 webpack搭建服务器端渲染;8.3 webpack搭建服务器端渲染;...8.4 Nuxt.js服务器端渲染框架;8.
”webpack 前端 前端框架 node.js“ 的搜索结果
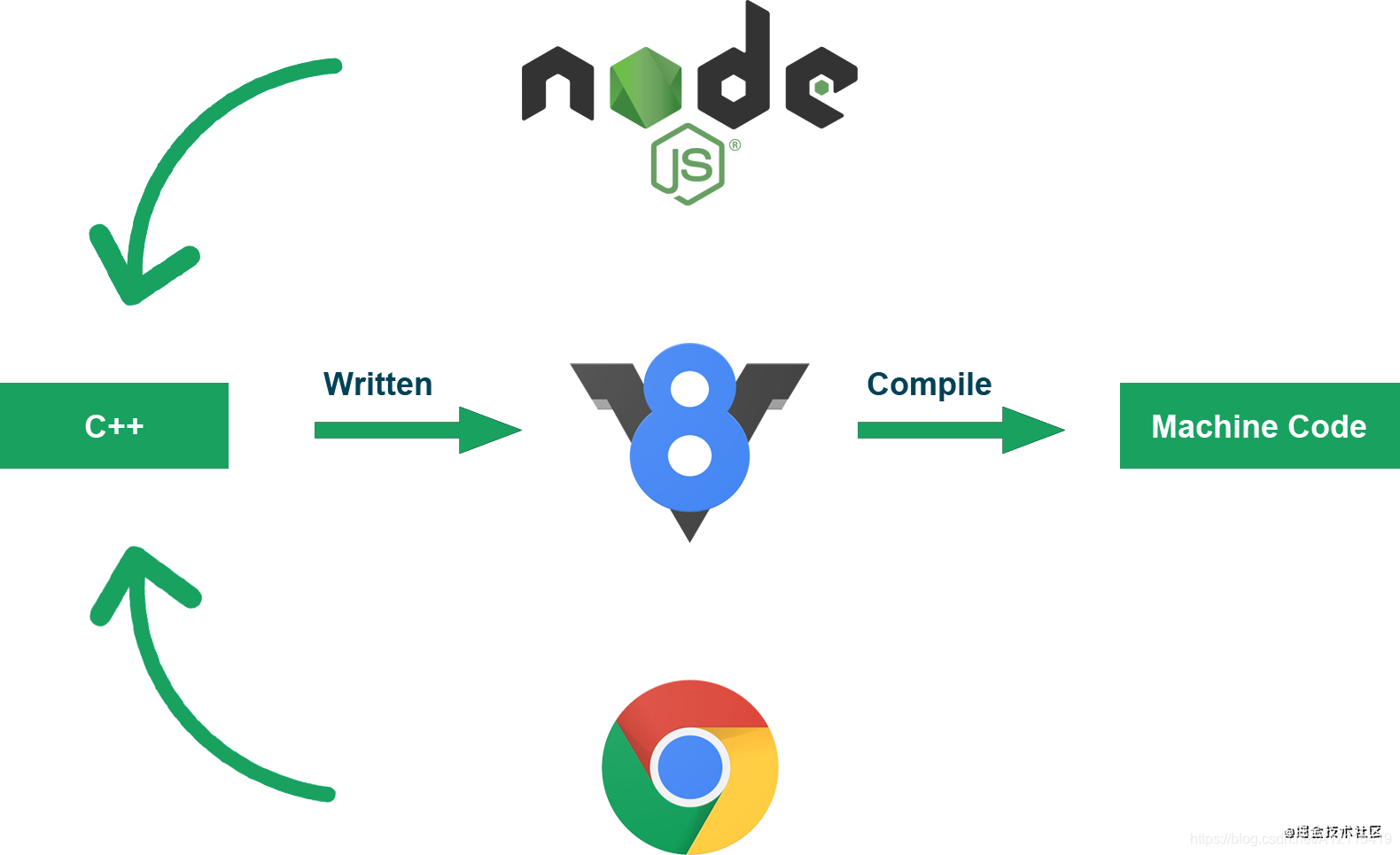
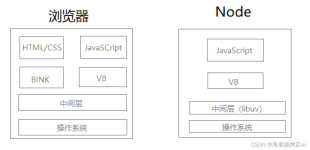
Node.js 为何能执行JS?什么是 Node.js?Node.js 安装。
Webpack
An efficient front-end integration framework,Based on Node.js, Vue, Webpack. clone项目到本地之后,到主目录执行npm install安装npm依赖 运行与调试 基本运行项目 1.1 启动服务端 npm run server 1.2 启动前端...
Node 的出现,让前端开发在 Ajax 出现之后,带来了全新的活力,在开发的效率、性能等层面都有质的提升。在此简单归纳总结一下 Node 在大前端开发中的地位和应用。
但是 我们希望在不适用live-server的情况下,可以具备live reloading(实时重新加载)的功能。在不开启HMR的情况下,当我们修改了源代码之后,整个页面都刷新 使用的是live reloading;且 某些配置是在开发环境需要使用的 ...
Lc Framework(LcF自用web开发框架)站在巨人的肩膀上简单介绍此项目是基于Node.js(全栈js,es6),Web服务使用express进行搭建,使用gRPC进行前后端服务通信,整合前端打包工具webpack(可替换gulp).小可构建一个...
Nodejs是个在服务器动可以解析和执行JavaScript代码的运行环境,也可以说是一个运行时平台,仍然使用JavaScript作为开发语言,但是提偶了一些功能性的API,例如文件操作和网络通信API等。
是 Node 选择了 JavaScript,不是 JavaScript 发展出来了一个 Node。 NodeJS的作者说,他创造NodeJS的目的是为了实现高性能Web服务器,他首先看重的是事件机制和异步IO模型的优越性,而不是JS。但是他需要选择一种...
正式开始学习前 确保你已学过前端三件套 HTML CSS JavaScriptVue.js是一种流行的JavaScript前端框架,用于构建交互式的、响应式的用户界面。它是一种轻量级、灵活和易于学习的框架,广泛应用于现代Web应用程序开发中...
一、市面上有哪些类似于Webpack的前端工程化工具【 自动化工具 】 grunt gulp ( 4.x ) Browserify ( Webpack 前身 ) Webpack 【 主流行 】 rollup.js https://www.rollupjs.com/guide/zh 【 小众 】 parcel 【 小众...
1、node.js是javascript的一种运行环境,相当于java的虚拟机JVM,是对Google V8引擎进行的封装,提供了一种可以让JS代码跑在后端的能力。是一个服务器端的javascript的解释器。 2、npm是nodeJs的包管理工具(package ...
开源,高性能,并与Vue.js,React和每个现代前端框架配合使用。它允许您从Markdown,Pug,EJS或任何其他节点编译的标记语言生成页面,并通过FTP或SFTP将它们上传到服务器。
。
一套现代 JavaScript 实用程序库 文章 qs 处理 URL 查询字符串 文章 cross-env 跨平台设置环境变量 - Day.js 一款快速且轻量化的 Moment.js - numeral 专门用来格式化数字 - Linters 格式化工具 - ...
提供了基础的Server架构,详尽的Webpack配置,最佳实践,用户可自由选择前端框架如React,Vue。 上手简单,文档详尽,开发者友好。 演示 支持配置 构建系统 (主) 测验,, 客户 脚本:Javascript( ) 模块系统...
想要更方便的以及以模块化形式开发vue,需要用webpack,而且webpack依赖于node运行。所以需要先安装nodejs ? 1.安装node:直接在官网下载文件,安装即可 ? ? ? ? 下载地址:http://nodejs.cn/download/ ...
一、本文将分享如何快速搭起基于webpack+vue的前端项目框架,利用vue的自己的脚手架工具vue-cli搭建起基本的环境配置,再通过npm包管理工具引入相应的依赖来完善项目的各种依赖框架。下面是具体实操。 二、基本命令...
node.js是JavaScript的运行环境,它不是一个js文件,实质是对Chrome V8引擎的封装。 node.js是一个开发平台,使得JavaScript能够运行于服务端,并使其成为地位与服务端语言(例如:python、PHP等)一样高的脚本语言...
小白学习全栈开发(零)
总的来说,前端开发是一个不断发展与进步的领域,随着新的样式解决方案和组件库的不断涌现,以及前端框架的不断更新和演进,前端开发的技术栈和工具链也在不断完善和丰富。未来,前端社区将继续充满朝气与活力,为...
AJAX入门到实战,学习前端框架前必会的(ajax+node.js+webpack+git)(九)
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地